In 2024, accessibility is not just a buzzword; it’s a fundamental aspect of web design. One crucial element of accessibility is the colour scheme used on a website. Ensuring that your website’s colour scheme is accessible is essential for creating an inclusive online experience for all users, including those with visual impairments or colour vision deficiencies. Let’s take a look at the importance of accessible colour schemes and how you can achieve them.
Contents
What is Accessibility?
Accessibility in web design refers to creating websites and applications that can be used and accessed by everyone, regardless of their physical or cognitive abilities. This includes ensuring that individuals with disabilities can perceive, understand, navigate, and interact with the content effectively. When it comes to colour schemes, accessibility encompasses the use of colours that allow all users to discern content and navigate the website without barriers.
The Importance of Colour Schemes for Accessibility
When text and background colours lack sufficient contrast, it can pose significant challenges for users with visual impairments, as well as those in low-light environments or using low-quality screens. By choosing colours that have sufficient contrast, you can enhance readability and usability for all users, regardless of their abilities or environmental factors.
Tools for Assessing Colour Contrast
Fortunately, there are numerous online tools available to help you evaluate the colour contrast of your website and ensure its accessibility. One such example is the WAVE Web Accessibility Evaluation Tool. This tool allows you to analyse your website’s colour contrast and identify areas that may need improvement to meet accessibility standards. By utilising tools like WAVE, you can identify and address accessibility issues related to colour contrast effectively.
Implementing Accessible Colour Schemes:
When designing your website’s colour scheme, consider the following guidelines to improve accessibility:
- Contrast Ratio: Aim for a sufficient contrast ratio between text and background colours to enhance readability. The Web Content Accessibility Guidelines (WCAG) recommend a minimum contrast ratio of 4.5:1 for normal text and 3:1 for large text. There are many tools online that can assess the colour contrast of your website, for example, Colour Contrast.
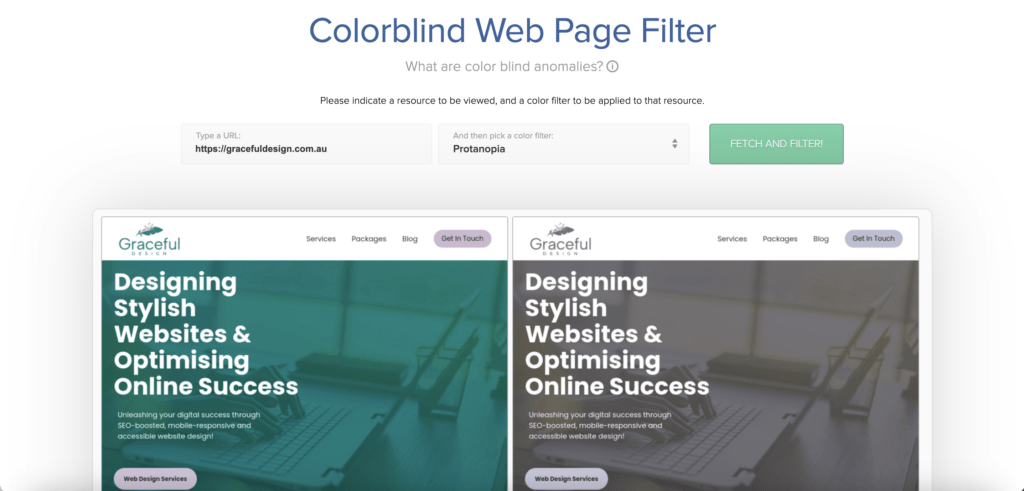
- Colour Combinations: Choose colour combinations that accommodate users with various types of colour blindness, such as red-green or blue-yellow deficiencies. Utilise tools like colour blindness simulators to assess how colour combinations appear to individuals with different types of colour vision deficiencies. Avoid relying solely on colour to convey information; use additional visual cues like patterns, labels, or text to ensure content remains understandable to all users.
- Background Images: Images with text overlays can post a readability issue, especially if the contrast varies across the image. Use them sparingly and be sure the background overlay is contrasting sufficiently with the text.

Colour schemes are a step in the right direction for achieving an accessible website. While there are many more factors to consider to achieve web accessibility, the colours your choose to represent your brand are great start to a user-centred website design.
If you’re struggling to make your website accessible or need assistance in implementing accessible design practices, don’t hesitate to reach out.